Tokyo Art Research Lab(TARL)
Tokyo Art Research Lab は、アートプロジェクトの担い手のためのプラットフォームです。時代に応答したアートプロジェクトをつくる学びの場と、現場の課題やこれから必要な技術について考える研究・開発を「東京アートポイント計画」と連携して行っています。
2019/12/27
ウェブでしかできない「過剰」なアプローチも大切に。編集とデザインで施した工夫。|「東京プロジェクトスタディ アーカイブサイト」制作振り返り座談会(後編)

大切な瞬間が、言葉が、流れてしまう。プロセスを重視するアートプロジェクトにおいて、「記録/アーカイブ」は常に悩ましいテーマです。アーツカウンシル東京の人材育成事業「Tokyo Art Research Lab(TARL)」でも、これまでに記録に関するさまざまな試みを重ねてきました。
その一環で2019年6月に公開された「東京プロジェクトスタディ アーカイブサイト」は、「東京プロジェクトスタディ」の取り組みを残すために制作したウェブサイトです。
創作の現場に伴走するアーカイブとは、どのようにあるべきなのか。どのような形で残せば、記録として役立つのか。アーカイブサイト構築を手掛けた、5名のクリエイターとアーツカウンシル東京の担当者と共に、試行錯誤に満ちた制作過程を振り返りました。
前編では、東京プロジェクトスタディというプログラムの独特の進み方と、その記録の難しさ、試行錯誤に触れました。そして辿り着いた「タイムカプセル」という方針。ここからは具体的にアーカイブサイト構築の考え方、つくり方に触れていきます。
 個別でリサーチしてきたウェブチームと編集チームが合流したあたりから、ビジョンが見え、ぐっと勢いがついたという制作メンバー。「ウェブサイトの先に人間がいることを具体的に想像できるこのチームなら、やれると思った」と、編集の川村庸子さんは振り返る。
個別でリサーチしてきたウェブチームと編集チームが合流したあたりから、ビジョンが見え、ぐっと勢いがついたという制作メンバー。「ウェブサイトの先に人間がいることを具体的に想像できるこのチームなら、やれると思った」と、編集の川村庸子さんは振り返る。
■サイトのレイヤーを分けることで、よそ行きの顔と、個人的なことを安心して残せる場所を設計
坂本:2019年2月に東京プロジェクトスタディの1期目が一度完結して、3月からいよいよ具体的にアーカイブサイト制作がはじまりました。議論のなかで、萩原さんの過去事例を参考にしたりしましたね。
萩原:ひとつは、NTTインターコミュニケーション・センター(ICC)で2012年に開催された展覧会「インターネット アート これから」のトークアーカイブの考え方ですよね。あの企画では、トークイベントの議事録をほぼ編集せずに、そのまま掲載しました。そうすれば、それこそ何年後かに誰かが引用したり、リファレンスができるかもしれない。だから、とにかく残すという方針に賛成だ、みたいな話をチームでしましたよね。
坂本:同じく萩原さんが手掛けられた「蔦屋書店のおみやげ」サイトの構造なども、参考にしました。突き進みたかったら、どんどん深く潜っていける情報サイト。そういうレイヤーを分ける考え方を採用しました。
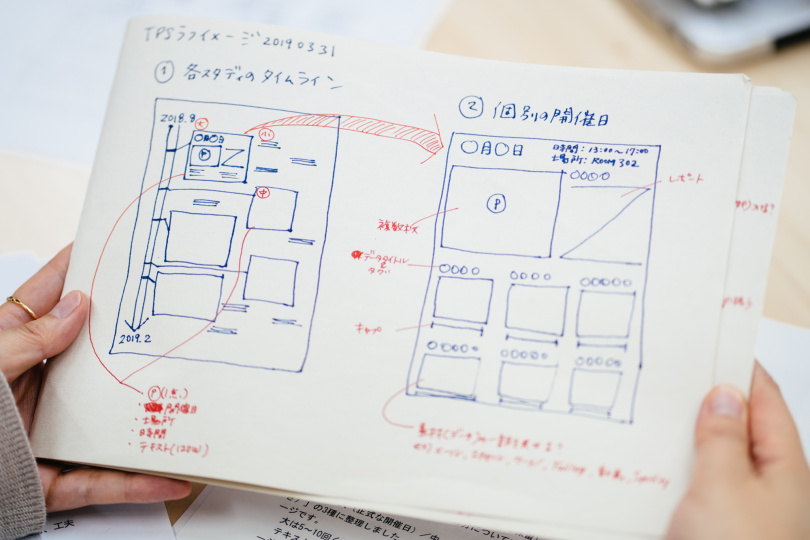
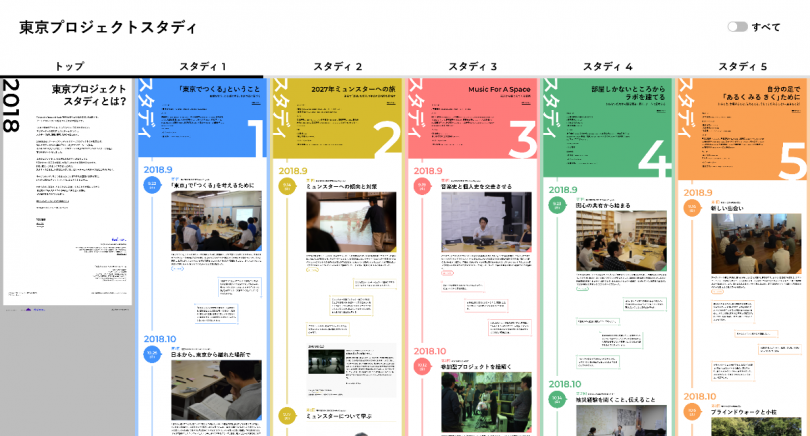
 「東京プロジェクトスタディ アーカイブサイト」のトップページ。「すべて」ボタンをクリックすると、5つのスタディのタイムラインが俯瞰して見られる。
「東京プロジェクトスタディ アーカイブサイト」のトップページ。「すべて」ボタンをクリックすると、5つのスタディのタイムラインが俯瞰して見られる。
川村:今回のアーカイブサイトで、レイヤーは一番の肝だなと思っていました。些末なやりとりとか、ちょっとした気付き、感情の動きなんかを人に見られるのって、恥ずかしいじゃないですか。ほかの人から見たら宝物だったりするんだけれど。そういったテキストや資料を安全に残してあげたいと思ったときに、レイヤーを潜っていくようなサイト構造が良かったんです。
アーカイブサイトを家に例えると、タイムラインがリビング。いろいろな人が出入りするところ。ダイジェストで「いつ、何があったか」が見られる。そして、開催日ごとの記事は個人の部屋のような場所で、ちょっとプライベートなものが載っている感じ。文体がバラバラな個人の記名記事があって、手づくりの資料やメールもごそっと保管されている。だから関心のある人はどんどん奥に進めるけれど、その手前にはひとつドアを挟んで、ノックは必要にする構造というか。
萩原:いい表現ですね。
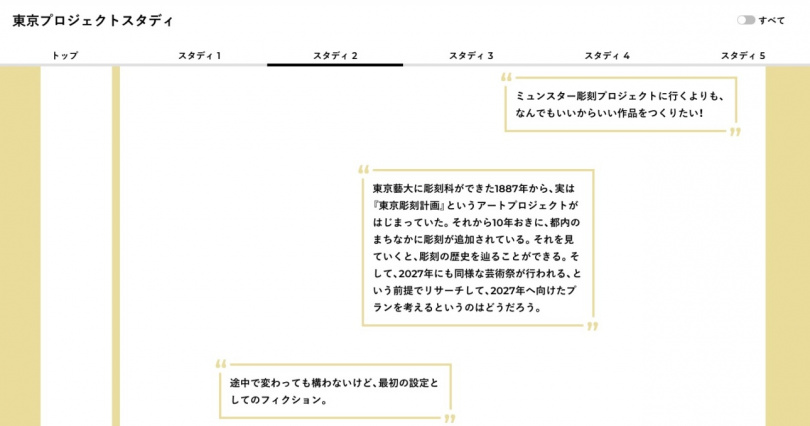
 スタディごとにタイムラインを拡大することで、ここからさらに詳細な資料に潜っていくことができる。
スタディごとにタイムラインを拡大することで、ここからさらに詳細な資料に潜っていくことができる。
■個人の資料はできるだけ生々しく。最低限の編集で工夫する
川村:全体像を把握したい人にきちんと情報提供をしつつ、書いた人の私的な感情を守る。それを同時に成立させたのは、このアーカイブサイトの一番の特徴かなと思っています。実は、あのトップのタイムラインにだけ、表記ルールもつくりました。そしてよく見ていくと、なかの記事は結構雑多なんですよ。
高橋:そう、個人に紐づく資料は最低限しか編集していません。なるべく手を入れないようにしました。タイトルとかフォーマットの整理だけして、生々しさとか空気感とか、そういうのをなるべくそのまま缶に詰めて保存するようにしたかったんです。スタディ内で交わされたメールなんかも格納しました。メールのやりとりのなかで交わされている言葉が、後の活動に効いてきたりするので大切な資料だと考えて。
井山:実際のメールを掲載したのは斬新でしたよね。サイト上での見え方も、メールっぽいデザインにちゃんと仕上げました。なるべく生っぽく。
坂本:多種多様な資料や記録を載せようと決めたからこそ、生っぽく残すことと編集の手が入るバランスはとても気を遣いましたね。今回のアーカイブサイトでは、一般的なウェブサイトよりも、「どんな素材があるか」から生み出された特殊なデザインテンプレートの種類が多かったのではないかな、と思います。そのあたりはやっぱり大変でしたか?
井山:大変でしたね。そもそも全体のデザイントーンをすごく考えて。そして、何が重要かというと、読みやすいとか分かりやすいとか、ユーザーにとって親切であるということを大切にするべきだなと考えました。だからなるべくフラットで、親しみやすい色合いでとか、そういうところに気を遣いました。あと、一番苦戦したのは、大中小の3種類ある記事カテゴリのうちの「小記事(つぶやきや気付き)」です。つぶやきのような言葉を収めるフォーマットなんですけど。
坂本:小記事は、かなりデザイン案のバリエーションを出していただきましたよね。なかなか形が決まらなくて。スタディのなかでの個々人の「つぶやき」を見せたかったんですが、それらが並ぶことで連続した「会話」のように見えてしまうのは避けたかったんです。そこのデザインが、表示の仕組みも含めて難しいと言われていましたね。
井山:そういう細かいディテールとかの調整をデザイン側では結構頑張りました。
 「小記事」のつぶやきを表示するデザインは技術面も含めて難しかったそう。デザインも含め、ひとつひとつ、小さなディテールを詰めていくことで、多種多様な記録を載せることができた。
「小記事」のつぶやきを表示するデザインは技術面も含めて難しかったそう。デザインも含め、ひとつひとつ、小さなディテールを詰めていくことで、多種多様な記録を載せることができた。
■ウェブでしかできない「過剰」なアプローチを大切に
坂本:全スタディのタイムラインを縦に並べて全体像を見せつつ、個別のタイムラインにズームしたり、俯瞰したりを行き来できる仕組みもなかなかユニークですよね。あのアイデアはどこから出てきたんですか?
萩原:僕はウェブをつくるときにSNSとも、紙媒体とも違う、ウェブらしいことをしようと心がけています。たとえば、2万字載せたかったら2万字そのまま載せられるのがウェブ。ある種過剰なアプローチを取れるのがウェブのいいところ。だから、今回、すごく長い時間をかけて議論してきた人たちが5チームいるわけで、その情報をそのまま縦に並べちゃえば、長さで表現できるかなと考えて。
アーカイブサイトには、大記事、中記事、小記事という3レベルがあります。定期的な活動日の記録は大記事に、それ以外の派生・関連企画の記録は中記事に、活動のなかでの気付きや個人的なことに関しては小記事に。そうやってそのまま情報をウェブに入れていくと、5色のタイムラインが長さ違いで隣り合わせになって見える。これは雑誌のような媒体ではできない、ウェブらしい情報の表現の仕方かなと考えました。
坂本:あのアイデアを見せてもらったとき、制作チームみんなで「これだ!」となりましたね。5つのスタディが並走しているというところを見せたい、でも個別の活動にも目を向けたい。そのすべてが叶えられたアイデアでした。
川村:そうなんですよね。私はやっぱり編集者だから、ひとつひとつのタイムラインの精度にすごくこだわっていたんです。その上で、複数の時間の流れとそれぞれのスタディの歩み方を同時に見せたい。どうしようかなと思っていたら、萩原さんが魔法のようにバンッと形にしてくれて。

■ウェブには縦軸と横軸、ふたつの導線がある
萩原:ウェブは縦軸、横軸をすごく意識するメディアなんです。たとえば、ツイッターも時系列で並ぶ縦軸のメディアですが、ハッシュタグは横軸の考え方です。ウェブでは、時間を積み重ねていく縦のUI(ユーザーインターフェース)と、文脈を移動する横のハイパーリンクとが必ず存在しているんです。
今回は、スタディごと、普通に5ページに分けてつくっちゃうと、異なるものがただ5個存在している感じになっちゃって、リレーションを感じない。5個の軸がどういうふうに動いていて、どう関係があったのかみたいなものをハイパーリンクではなく、レイアウトと動きそのもので表現できたら、横でつながっている感じは出るのかな、と。キーワードやタグみたいなもので移動をする方法は、もう少し考える余地があったのかもしれないけど。
井山:あれは、萩原さんが「こうしたらいいじゃん」みたいに突発的に生まれたアイデアでしたね。技術的にチャレンジングな部分はあって、実現の課題はありましたけど、とりあえずやってみようみたいな感じで。
坂本:その雰囲気がいいなと思いました。やれるか分からないけれども、ちょっとやってみようというチームプレーで、どんどん組み上がっていく。ウェブチームでの役割分担はどんな感じだったんですか?
プログラミング担当 多田ひと美(以下、多田):私がパーツというか、モジュールごとにプログラミングして、それを萩原さんがまとめていくようなつくり方ですよね。
萩原:レゴブロックの長いブロックとか、ドア付きのブロックとか、ヤシの木のブロックみたいな、ああいうのをひたすらどんどん多田さんにつくっていってもらって、それを僕が工場のように来たやつをまとめていくんです。ダイナミックに組んでいくところはだいたい僕が担当です。もともと多田さん自身も、アーティスト活動をしていて、スタディみたいなことをテーマに制作していたから、今回声がけしました。
多田:そうです。個人的にもそういうアートプロジェクト的なことをやってきたので、すごく面白い取り組みだなと感じて。萩原さんは常に挑戦しようとする方だから、私も新しい刺激やモチベーションをいただきました。
萩原:そういうメンバーだったから、良かったんです。「こんなことをやる必要はあります?」みたいな空気にはもちろんならないし。コンセプトに共感してくれているプログラマとデザイナーなので。
 多田ひと美。GRANDBASE inc.プログラマ、フロントエンドエンジニア。映像、音、テキスト、画像、会話などを用い、インスタレーション、パフォーマンス、コラボレーション活動などを行うアーティスト「tadahi」としても活動。本プロジェクトでは、プログラミング部分を担当した。
多田ひと美。GRANDBASE inc.プログラマ、フロントエンドエンジニア。映像、音、テキスト、画像、会話などを用い、インスタレーション、パフォーマンス、コラボレーション活動などを行うアーティスト「tadahi」としても活動。本プロジェクトでは、プログラミング部分を担当した。
■記録を引き出すタイムラインづくりとヒアリングを重ねた
川村:そんなふうにいい連携ができるウェブチームだったので、今回は編集が全体の舵を取ってやっていくというよりは、基本的な考え方を共有したあとは、編集とデザインを同時に進めて、互いにつくったものを持ち寄って調整するやり方にしました。
坂本:そこからそれぞれのスタディを担当しているスタマネのヒアリングに入りましたね。編集チームとアーツカウンシル東京のメンバーとでヒアリングをして、スタマネにはタイムラインをつくる宿題をやってもらって。
萩原:こういう編集的な動きは、ウェブチームだけではとてもできないので、すごく頼もしいと感じました。
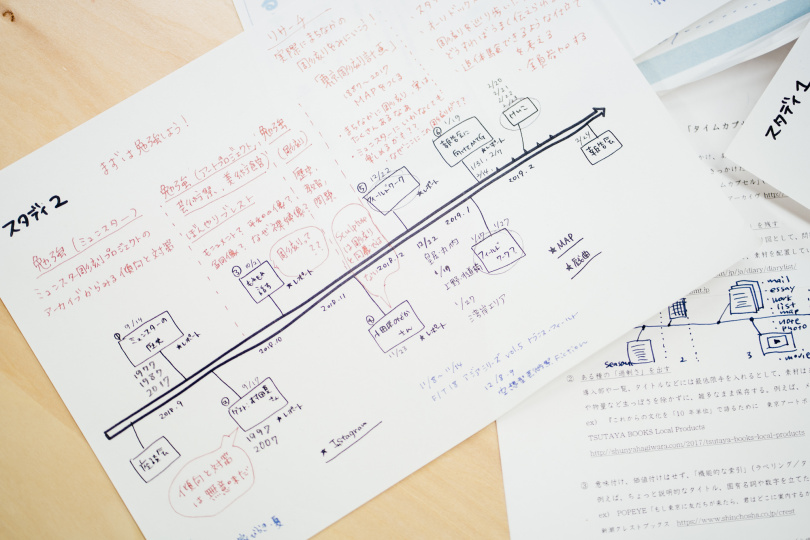
川村:タイムラインづくりは案外大変でしたね。まずは坂本さんがスタマネをされていて、なおかつ記録素材の量と種類が豊富だったスタディ2からつくりはじめました。そして、テキストとアーカイブする資料のサンプルをウェブチームに渡して、フォーマットを組んでもらっている間に残りのスタディの素材を集めるという流れです。
タイムラインの記憶が曖昧で、素材集めに苦労したスタディもありました。そういうときはヒアリングして、「それは面白いですね」「この情報は資料になるんじゃないですか」「じゃあ、誰々に執筆を依頼しましょう」というようにひとつずつ決めていった。そうやって私は全体を見ながらあったらいいなと思うものを掴んでいくんですけど、高橋さんはそれをさらに内側の視点で精査してくれて。たとえば、参加者のプライバシーに配慮して、ご本人の気持ちを損なわない見せ方を提案してくれました。
高橋:3月、4月は、それをひたすら繰り返していましたね。編集としても、このアーカイブサイト全体で必要なデータのトーンが、だんだん分かってきたので、後半はそんなに大変ではなかったです。
坂本:スタマネ側もそうしたやりとりを重ね、何を素材として渡せばいいか、より具体的に掴めてきた感じでした。
川村:もちろん、素材集めにベストは尽くしますが、出来上がってみての情報量はやはり違う。でも、資料がないということも情報であり、価値なんですよね。他のスタディにはあるのに、あるスタディにだけないものがあったとしたら、そこには何かしらの事情があったということ。それは、残しがたい言葉や資料になる手前の何かがあったかもしれないというサイン。運営上の課題が浮かび上がってくる場合もあるでしょう。だから、必ずしも資料や記録がないことがネガティブなことではない。そうしたことも可視化できるデザインになったなと思います。
アーツカウンシル東京 岡野恵未子(以下、岡野):掘り下げていくとディテールが見えるデザインにしたことで、顔として見えているトップのタイムラインページは、どのスタディもほぼ同じ密度で並んで見えますもんね。よく見ていくと、ここだけちょっと資料が少ないというのはあるんですけど、顔の部分をしっかりつくったからその情報量の差を残したまま実現できました。
 岡野恵未子。アーツカウンシル東京 プログラムオフィサー。アートプロジェクトの現場に伴走するほか、Tokyo Art Research Labの研究開発プログラム等を担当。本プロジェクトでは、制作アシスタントとして調整役を務めた。
岡野恵未子。アーツカウンシル東京 プログラムオフィサー。アートプロジェクトの現場に伴走するほか、Tokyo Art Research Labの研究開発プログラム等を担当。本プロジェクトでは、制作アシスタントとして調整役を務めた。
■データとデザインの両方で調整を重ねていくほうがいい
萩原:そうやって、編集チームが頑張ってくれている間に、ウェブチームではデザインやプログラムをつくり、多田さんに入力の仕組みを全部つくってもらって。
川村:それから素材を入力した状態でデザインを調整してくださった。編集としては、編集し切っていない、いわば“半生”のまま素材を渡せて、手を動かしながら進められたことはとてもありがたかったですね。
萩原:でも、それをしないとやっぱり、いきなりお互いに完璧にはならないと思うんですよ。素材というかデータ側で調整してもらうこともあれば、入らないときはこっちのデザインを調整して……とかをやったほうがいい。この進め方ができて良かったですね。
坂本:そうやって、3月ぐらいから本格的に制作に向けて動き出して、6月にサイト公開だったので、本当にタイトなプロジェクトでした。本来ならもうちょっと時間が欲しいぞというところを、2019年度のプログラムの募集タイミングに合わせてキュキュッとやっていただいたという感じで。
萩原:準備期間として1年ぐらい議論は重ねてきつつも、結局2月に発表会があって3月の年度末を越えてから、制作キックオフといった感じだったので、開発期間はギューッとしてましたね。

■使われ、残るアーカイブサイトであるために
坂本:本当にお疲れさまでした。この座談会も前半の構想の話が長くて、制作の話が駆け足でしたが、まさにプロジェクトの流れも同じでしたね。最後に、それぞれアーカイブサイト構築の初年度を一度終えてみての感想というか、考えていることを教えていただけますか。
萩原:すべての情報が揃って眺めてみると、もうちょっと文字や、動きが調整できると思うし、消化不良な部分もあります。それは次のリニューアルで改善したいですね。プロジェクトとしては、こういう抽象的に進んでいくプロセスを編集の方と一緒につくれたのが面白かったです。残したいという運営側の気持ちと、どっちでもいいみたいな、どっちかというと残されたくないというプレイヤー側の気持ちと、間をうまく編集していくということはすごく繊細な作業。僕はつい運営側に寄ってしまうし、ご一緒できて良かったです。
そして、本当に3年後とか10年後にタイムカプセル的にこのアーカイブサイトが残っていって、ちゃんとリファレンスされるといいなと思います。ただ、ウェブサイトは意識的に残さないと残らないもの。たとえば予算がないから誰も管理しなくなって、システムもいつか動かなくなって……と、すぐになくなってしまう。継続的に残るような仕組みや管理の所在をしっかりする必要を感じます。
井山:僕も、デザイン面ではもうちょっと調整をしていきたい。経験としては、コンテンツ整理の段階からここまで深く関わっていくというのは初めてのことでした。編集チームの動き方とか提案の仕方、そういうことを知れて面白かったです。勉強になったし、それが一番の収穫でしたね。
多田:楽しかったです。私は美大出身なんですが、学生のときから作家だけ集まって展覧会をやるようなことを重ねてきました。でも、こうやって運営の人がちゃんといたりとか、編集の人とか撮影の人とか執筆者とか、そういういろいろな人と一緒につくるアートプロジェクトに関われたことがいい経験でした。
川村:私は立場上、プロジェクトのリーダーシップを取ることが多いんですが、役割の異なるメンバーと同時にひとつの山を登るような進め方をできたことはありがたかったです。ひとつのことを違う角度から話し合ったり、自分が編集的に悩んでいることを、デザインやプログラミングの視点で解決してもらったり、コレクティブ的につくれたのは面白かった。
紙媒体と違い、ウェブサイトは、未完成のまま走っていくような生き物。次年度以降、どうやって使ってもらえるかがすごく気になっています。欲を言えば、もっと大量に資料が欲しいし、テキストの書き方もいろいろあっていいと思う。現状はあくまで器なので、その器をそれぞれが自由に使ってもらえるような状態になったらいいですよね。そのために、いまアーカイブの心得を記したマニュアルを用意しているところです。
高橋:私自身は、スタディ4のチームにいたから、どこまで公開するかというのは結構難しく感じていました。誰がどういう発言をしたのかをどこまで載せるのかとか。でもそれがこういう形に着地したことで、ひとつの残し方が見えた気がします。
結果、情報量がとっても多いアーカイブサイトになりましたよね。それは最初から意図した「過剰さ」でもあるし、量があることで出てくる質みたいなものとして、見てくださった方が感じてくれれば嬉しいです。
坂本:東京プロジェクトスタディ全体の動きにも重なるのですが、こんなふうに、どう出来上がっていくのかが見えないものと向き合って、人と人とが対話を重ねながら形にしていくということが何よりの価値だと考えています。
だからこのアーカイブサイトを通して、「自分もこんな時間の使い方や、物事との向き合い方をしてみたい」という人が現れたら嬉しいですね。新しい出会いや発見が、このアーカイブサイトを通して起こることに期待しています。それも押し付ける形ではなく、アーカイブを通して空気や雰囲気が伝わっていくような、出会いの入り口になればいいな、と。みなさん、本当にありがとうございました! ひきつづき、よろしくお願いいたします。
 2019年10月29日。レクチャールーム+アーカイブセンター「ROOM302」にて収録。
2019年10月29日。レクチャールーム+アーカイブセンター「ROOM302」にて収録。
前後編にわたりお届けしてきた「東京プロジェクトスタディ アーカイブサイト」の振り返り座談会。創作のプロセスが多様であるように、その創作に伴走する記録やアーカイブの形もまた多様だということを確認した2時間半でした。アーカイブに関わる試行や実験もまた、ひとつの「スタディ」として共有できたなら幸いです。
座談会では、2018年度の東京プロジェクトスタディについて話してきましたが、2019年度もプログラムは続いています。もちろん、2019年度のアーカイブも近々公開される予定ですので、ぜひご覧ください。
>東京プロジェクトスタディについてはこちら
>東京プロジェクトスタディ アーカイブサイトはこちら
(撮影:加藤甫)
*東京アートポイント計画からのお知らせ
・東京アートポイント計画について
・公式Facebookページで最新情報をお届けしています
・月刊メールニュース登録はこちらから
・書籍『これからの文化を「10年単位」で語るために ー 東京アートポイント計画 2009-2018 ー』発売中
・書籍【新装改訂版】『東南アジアリサーチ紀行 ―東南アジア9カ国・83カ所のアートスペースを巡る』発売中

