Tokyo Art Research Lab(TARL)
Tokyo Art Research Lab は、アートプロジェクトの担い手のためのプラットフォームです。時代に応答したアートプロジェクトをつくる学びの場と、現場の課題やこれから必要な技術について考える研究・開発を「東京アートポイント計画」と連携して行っています。
2023/03/24
届けようと想像する、巻き込みながら磨く|「Tokyo Art Research Lab」ウェブサイト制作振り返り座談会(後編)

前編で、これまでのウェブサイトの動向や、未来のウェブサイトのあり方に思いを馳せた制作メンバーたち。後編では、Tokyo Art Research Lab(TARL)ウェブサイトの改修で取り組んだアクセシビリティ向上の取り組みや、カスタマージャーニーマップの制作などについて振り返ります。
デジタル上でも「空気感」を共有する
―― TARLウェブサイトの改修について打診があった際、体制や進め方についてどのようなことを意識していましたか?
萩原:どんなチームで臨もうとしたのかでいえば2点ほど。まずは、TARLは専門的かつテーマが多岐にわたるプロジェクトや資料が特徴なので、それをユーザーにわかりやすく、使いやすくひらくとなると、TARLの活動やアートプロジェクト業界に精通していながら、言葉選びに長けた編集者が必要だと考えて。これまでもアーツカウンシル東京が発行した書籍などを手掛けており、TARLの空気感も知っていた川村さんに声をかけました。
もう一つ、今回の改修では、アクセシビリティへの対応について早期から取り掛かりたかったんですよね。デザインやシステムについての変更や指摘が多くなることはある程度想定していたので、デザイナーやエンジニアは柔軟に対応してくれる人がいいなと考えていました。

川村:進め方でいえば、チームメンバー全員が出席するオンラインミーティングを毎週定例化しましたよね。萩原さんたちとご一緒するのは3回目ですが、この頻度は初めてだったなと。大型のプロジェクトは同じようにいつも定例ミーティングを実施しているんですか?
萩原:案件に応じて決めています。定例ミーティングにはいい面もそうでない面もあります。いい面は、毎週予定を調整する煩雑さを回避できること。また期日が近い分、タスクに対して意識的になれること。ですが、毎週打ち合わせをするために、短いスパンで議題をまとめて進めるのもそれはそれでエネルギーを使います。ウェブサイトの制作現場に限ったことではないと思いますが、いつでも「定例問題」はつきものですね。
櫻井:定例ミーティングには萩原さんや川村さんだけではなく、デザイナーの井山さんも参加していましたね。デザイナーはもうすこし要件がかたまって、ビジュアルに落とし込む準備ができた段階からかかわりが深くなるものだと思っていました。
萩原:そうですよね。僕はディレクターも、デザイナーも、もちろん編集者も、すべからく編集的な視点が必要だと考えているんです。みんなで協働して一つのものをつくる「コ・クリエイション」という考え方があるように、一体感を生み出すためにはみんなでプロセスを共有しておく必要があります。
僕が好きなやり方の一つが、すべてをオープンにするという方法です。例えば、いまでは多くの人が使っているSlackなどのコミュニケーションツールでの業務連絡はもちろん、ソフトウェア開発などで用いられるGitHubを使ったエンジニアとの開発のやりとりまで、クライアントにもすべて筒抜けにします。プロセスを共有することで、クライアントも現在地点や検討事項について納得感がもてるし、デザイナーや編集者も自分にバトンが回ってくるまでの様子が間接的にわかります。「あの辺で盛り上がってるな」「時間がかかりそう」というのが漏れ聞こえてくるような、リアルなオフィスと同じ状況をデジタル上でもつくれるよう工夫しました。
櫻井:制作チームが縦割りで分業するのではなく、全員で改修前のTARLウェブサイトの読み込みからはじめましたね。さらに、参考になる事例のリサーチやコンセプトづくりなど、プロジェクトの根幹からじっくりメンバーで話し合っています。そうした段階から一緒に歩み出すことで、役割を越えて言葉を交わす空気感ができていたのではないでしょうか。
「この人に届けたい」をチームで決めてモノサシにする
―― 先程「コ・クリエイション」という言葉も出ましたが、チーム全体で共通認識をつくるためにどんなことをしたのか、ポイントがあれば聞かせてください。
萩原:主には、ウェブサイトを一番利用してもらえるであろうユーザーの属性を想定する「ペルソナ」の策定と、かれらがサイトを巡りながらどんな感想を抱くかを洗い出す「カスタマージャーニーマップ」の制作でしょうか。

今回のプロジェクトで立てられたペルソナは3人。架空の人物でありながら、年齢やキャリア、ウェブサイトを訪れる目的やインターネットの使用頻度、趣味や好きなアーティストなどを細かく設定している。
櫻井:改修プロジェクトでは、初期にペルソナづくりから時間をかけて取り組んだことが、とても印象的です。はじめに設定した3人の顔が、改修作業をしながらずっと浮かんでいましたね。このウェブサイトを使う人たちがどんな思考をもっているのかを想像して、仮面をかぶって画面を見ていると「あの人、多分ここの説明わからないだろうな」と、誰がどこにつまずきそうか、客観的に課題や疑問点が浮かんできました。
ただ、最初は「ターゲットを絞る」ことに、背徳感や違和感を覚えることもありました。わたしたちはTARLの培ってきた知見をひらいたり、プロジェクトへの参加の機会をつくったりしながら、さまざまな人がアートプロジェクトの視点や取り組みに触れられるようにしたい。だからペルソナを限定することで、そうしたかかわりの裾野を広げることと相反してしまわないか、と葛藤もあったんです。
萩原:その葛藤、わかります。ペルソナを立ててカスタマージャーニーをはじめる前には必ずといってもいいほど、「ほかの人にも届けたい」や「みんなに届けたいからターゲットなんて絞れない」という意見が出ます。ですが、対象を定めずに「みんな」に届けようとすると、結局制作チームメンバーの意見や考えの方向性がバラバラになってしまうんです。いいウェブサイトをつくるためにも「この人にまず見てもらいたい、その人が満足するものだったら、この周辺の人もきっと満足する」という認識をモノサシとして、ターゲットを定める必要があるんです。
櫻井:「ターゲットを絞る」ことと「アクセシビリティについて考える」ことは、別のレイヤーにある観点なんだと、あらためて考えましたね。
萩原:そうですね。画面を拡大して読む人や、音声読み上げソフトを使う人といった多様な身体的・心理的な特性と、その人の属性をわけて捉えるということです。その人はテレビゲームが大好きかもしれないし、アートプロジェクトに参加することが趣味かもしれない。
混同してしまいがちですが、アクセシビリティはあくまで「土台」です。もちろん誰にでも使いやすいウェブサイトを目指すことは達成すべきだという前提があって、その上で誰に届けたいのかを考えられるといいと思います。実際に達成するのはとても難しいですが。
川村:あと、今回のペルソナの妙は「ライトユーザーへの発信が30%」「現場で活動しているユーザーへの発信が70%」と、優先度をパーセンテージで定めたことですよね。ペルソナにはバリエーションが必要なので複数の属性を立てますが、結局誰がメインなのか、届ける相手を明らかにしたことも大事だったと思います。
ユーザーに届く言葉へ変換する
―― そこで決まった3人のペルソナに向けて、編集者である川村さんが主導してウェブサイトで使用する「キーワード」を決めていったそうですね。

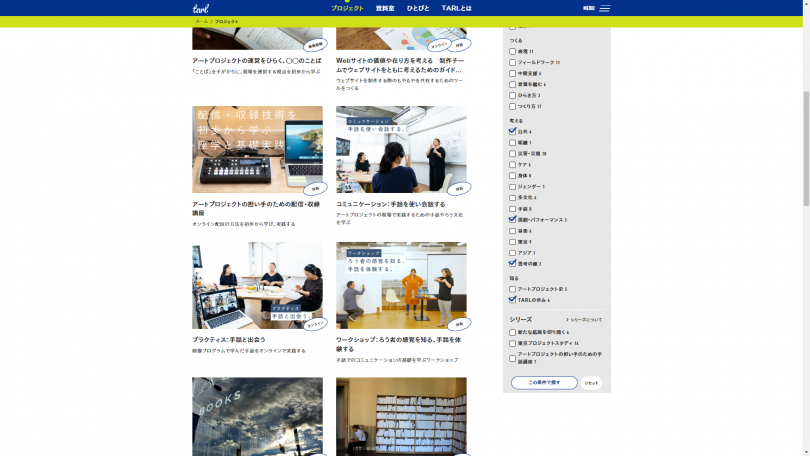
TARLウェブサイトでは新たに、ユーザーの興味関心に合わせた「運営する」「伝える」「つくる」「考える」「知る」の5グループからなる34のキーワードから、該当するプロジェクトや資料を探すことができるようになった。
川村:このときに意識したことは、TARLの知見を直感的にわかるようにすることです。そこで、大きく4つの特性にわけて考えることにしました。初期の頃に力を入れていた「アートマネジメント」に必要な技術。次に、近年注力している「災間・災害」や「多文化」といった時代に応答するようなテーマ。それらからはこぼれ落ちてしまう「言葉を編む」「ひらき方」「つくり方」など、TARLならではの試行錯誤。最後に「アートプロジェクト史」や「TARLの歩み」などの歴史。これらを伝えるために、TARLとユーザー双方の接点を探って、言語化しました。
櫻井:このキーワード群は、このあとに取り上げるアクセシビリティ向上に関するユーザーレビューでも「とてもわかりやすくプロジェクトが探せる」と好評でした。編集といえば、特にTARLが実施してきた個別のプロジェクトページについても、本文のトンマナだけではなくページの構造そのものから検討しています。
萩原:ウェブページは紙のように物理的な制約を受けないので、どこまでも情報が載せられることがいいところではあるのですが、見出しや画像の下に入るキャプションといった、ウェブサイトのインターフェースならではの構造がありますよね。それを使いやすく、でも読みたいときにはしっかり読めるというバランスはなかなか難しかったのではないでしょうか?

それぞれのプロジェクトページでは、開催方法や実施形式、回数、関連人物などを右枠にまとめた。本文は、プロジェクトを要約した見出しと、プロジェクトで扱うテーマや問いに関する解説文がつづく。
川村:そうですね。ウェブサイトは「時空間」なので、ユーザーの欲しい情報をそのつど適切に出していくことに苦心しました。ページの冒頭にはプロジェクトの概要が簡単にわかるように40字ほどの見出しがあって、その下にはもっと詳しく知るために600字ほどの詳細を置いて……と、情報を段階的に手渡せるようにテキストを整えていきました。
なので、テキストのリライトというよりは、今後更新していくプログラムオフィサーのみなさんが使う「フォーマット」を考えた、という方が実際にやったことに近いですね。

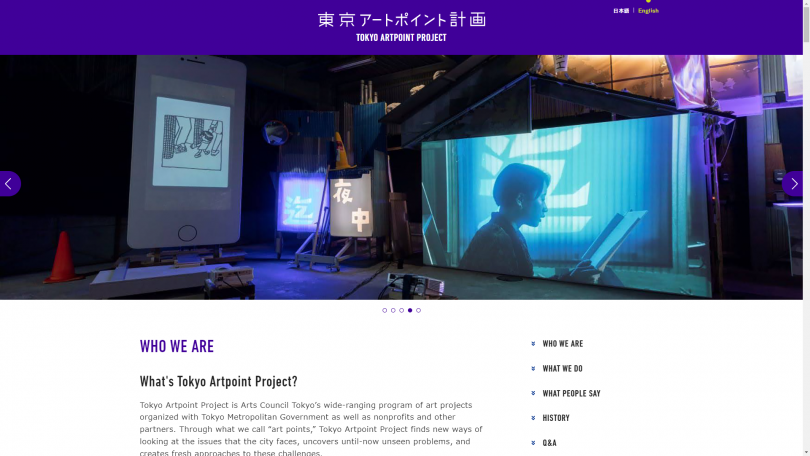
今回のプロジェクトでは、東京アートポイント計画の国際的な事業発信に向けた英語ページも作成した。英語ページ 総合ディレクション 那波佳子(リレーリレーLLP)、翻訳 William Andrews。
アーツカウンシル東京 小山冴子(以下、小山):今回のウェブサイト改修では、都内でNPOとアートプロジェクトを実施する「東京アートポイント計画」のウェブサイトも改修し、TARLとの連動性が見えるようにしましたね。また、東京アートポイント計画を説明するための英語ページを新たにつくりました。

小山冴子 アーツカウンシル東京 Tokyo Art Research Lab/東京アートポイント計画 プログラムオフィサー。主に英語ページの制作を担当した。
そのときには、日本のアートプロジェクトに関心のある海外の研究者や、わたしたちと近しい活動をしている団体というユーザーを想定しましたね。東京アートポイント計画の特徴は何なのか、どんな情報を届けるといいのか、どんなことを疑問に思うかなど、コンテンツの順番も意識しながら検討を重ねました。
さまざまな人を巻き込んでサイトを磨き上げる
―― 座談会の前編でも「アクセシビリティ」についての話題が挙がりましたが、今回の改修では誰もが使いやすいウェブサイトを目指すために、障害者専門クラウドソーシングサービス「サニーバンク」と協働して、ウェブアクセシビリティの向上に取り組みました。障害当事者の方々に実際にウェブサイトを閲覧してもらうサービスですが、制作プロセスのどの段階で行われることが多いのでしょうか?
萩原:まず、当事者の方に見て頂ける機会は貴重ですよね。通常の「アクセシビリティ診断」では、専門業者に診断を依頼し、JIS規格への対応と対策をレポートしてもらうというやり方になります。ウェブサイト公開直前に実施される場合がほとんどではないでしょうか。しかし、公開間際になって改善点が見つかったとしても、対応が間に合わない状況であることも少なくはないです。アクセシビリティと聞くとハードルが高く思えてしまって、なかなか本質的な改善にまで踏み出すことができない人もいると思います。
僕はむしろ、普段は見逃してしまうような、発想することのできないアイデアをもらえる機会と捉えて、サニーバンクさんと積極的に協働してみたいと思っていました。さまざまな人を巻き込んで、よいサイトを一緒につくる「発想法」に近い感覚なら、モチベーションも高くアクセシビリティに取り組めるのではないかと思います。
今回のウェブサイト改修では、アクセシビリティに関する規格に厳密に準拠することを目指すのではなく、障害のある当事者の方によるユーザーレビューを制作途中の段階で複数回実施することで、アクセシビリティの向上をサポートいただきました。デザインが組み上がった段階で1回、ウェブサイトとして各ページの挙動が仕上がってきた段階で2回、合計3回実施しています。そのように、さまざまな人に実際に触れてもらいながら、改善点を細かく確認して公開に向かうことを意識しましたね。
櫻井:サニーバンクの担当者の方も、一つのウェブサイト制作に伴走して、各段階でチェックを行うという経験はなかなか少ないと話していましたね。
―― なるほど。そもそもウェブサイトにはアクセシビリティに関する規格があるけれど、そこに準拠するだけが選択肢ではないということですね。
萩原:ウェブサイトにおけるアクセシビリティの基準として「JIS X 8341-3:2016」という産業規格があります。自治体のウェブサイトも準拠するような厳格なものなので、JIS規格を満たしているウェブサイトをつくるとなると、一つひとつのルールをクリアするためにもかなりの時間や労力がかかります。また、先に制約ばかりが見えていると自由度が下がったような気持ちになって制作メンバーのパフォーマンスも下がってしまうかもしれない。そう考えて、JIS規格の準拠よりも、実際のユーザーの声を反映させたアクセシビリティ対応へ切り替えました。
もちろんJIS規格に準拠できればそれが一番ですし、あるいは今回のウェブサイトも、審査すればある程度の水準でよい結果がいただけるのではないかと思っています。
―― アクセシビリティ向上の取り組みについて、具体的な流れと、対応の方法について教えてください。
萩原:ユーザーレビューでは、視覚障害や精神障害、発達障害などさまざまな障害のある方が参加して、各回3~5人がそれぞれの使い方でウェブサイトを確認し、気になったことやつまずいたことについて意見をもらいました。さまざまな部分に多角的に指摘が入るので、対応の難易度や優先度も一緒に確認しましたね。

それぞれの指摘事項を順次タスクに落とし込んで、細かく記録を残すようにした。
川村:1回のレビューで60個ほどの修正が出たこともありましたよね。各回の最後には、スタッフだけが残って個々の意見を振り返りましたが、アドバイザーの方からアクセシビリティを考えるときに大事にしたい、指針となるような言葉を聞くことができました。
萩原:振り返りのなかで、アクセシビリティを考える上で大事なポイントについても共有しながら優先して改善すべきポイントはどれか、相談にのってもらえたのもよかったですね。
―― 実際にどんな意見が上がりましたか?

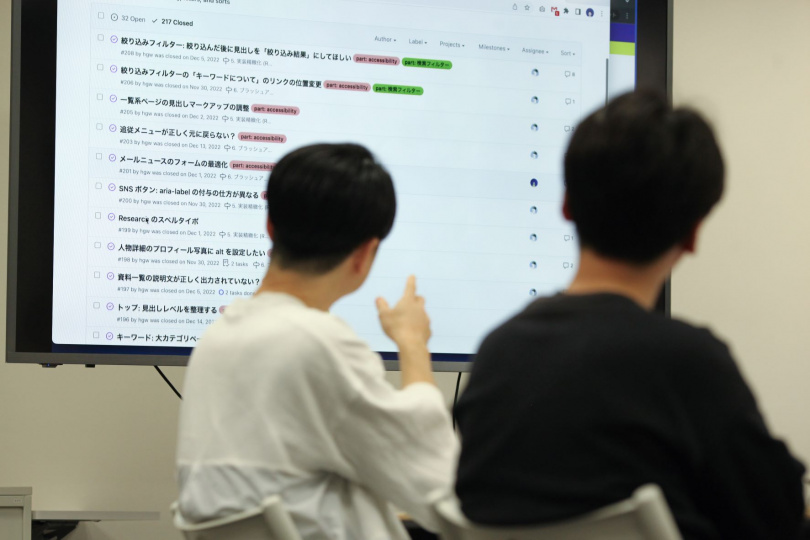
プロジェクト一覧ページの右枠には、キーワードや参加募集中かどうかなど、特定の条件で絞り込みできる機能がついている。
井山:いろいろありますが、プロジェクトや資料の一覧にある検索の絞り込み方法についても勉強になりました。当初は絞り込み枠の一番下にある「この条件で探す」というボタンがなくて、項目にチェックを入れると順次自動で検索結果が反映される仕組みになっていました。
萩原:このようなシステムは世の中には多々あって「ユーザーも慣れているだろうし、それでいいか」と思っていましたが、読み上げソフトや拡大鏡を使っている人は、クリックするときには検索窓のある右側に焦点があるから、自動的に左側でコンテンツが変わってしまうと、何が起きているのかわからないことがある。なので、自分のタイミングで絞りたい項目を選び、ボタンをクリックして検索を実行する、この2段階のプロセスを経る仕組みに変更しました。
川村:あるとき「ページ全体を把握してから詳細にうつりたい」という意見の人と「全体像が最初にわかってしまったら量が多くて不安になる」人で、意見がわかれたときがありましたよね。そのときアドバイザーの伊敷政英さんが「そもそも興味のない人は見ないし押さないのだから、その人が自分で判断できるようになっていることが大切」とおっしゃっていたことが印象的でした。個々の障害特性や環境、好みなどの差異はあっても、最後はいち個人が選択できる状況が担保されていること。そして、障害がある人とそうでない人の間に情報量の差が生まれないようにする、それがフェアな状況づくりなのだなと。
櫻井:わたしたちが過度にサービスを提供するのではなく、それぞれが自身の使いやすい方法を選べるように環境を整える。それこそ、制作に向き合うときの「土台」となる考え方を手に入れたと思います。
小山:読み上げソフトを使ってウェブサイトを見ている人は「どういう世界が見えているのか」、このウェブサイトは一見一つに見えるけど、実はいろいろな見え方が同時に存在しているということを垣間見ることができました。
自分の指針が更新される瞬間
―― 皆さん、アクセシビリティ向上の取り組みを通して自分のなかでどんな変化がありましたか?
井山:デザインの基本的なルールとしてのアクセシビリティは、ある程度知っているつもりでいたのですが、今回のレビューを経て、自分が思っていた「アクセシビリティ」と、実際の姿には差異があったなと感じます。
あらゆるユーザーが使いやすいウェブサイトのためにウェブアクセシビリティがある。その基本理念に触れて、使いやすいウェブサイトとはなにか、初心に帰る場面が多かったですね。無意識のうちに「ここは大体これくらいでいいだろう」と思い込んでいたところにも指摘が入って、ほんとうにとてもよい勉強になりました。
櫻井:レビューを複数回行ったことで、前回からの修正箇所に対して「あ、ここがよくなってる!」と声が上がる場面もありました。

井山:そのときは心の底からうれしかったです。前のバージョンで情報の優劣をつけるために、グレーの色の文字を多用していたのですが、「色が薄くてまったく読めない」という意見があり、思い切ってフォントサイズの大小だけでデザインを組み直しました。そういう細かなところもしっかり見つけて「改善されていますね!」と言葉をもらえて、いままでにない経験でした。
川村:わたしもアクセシビリティについてここまでしっかり取り組むのは初めてで、やや身構えていました。井山さんの言うように、音声読み上げソフトの違いなど知識的なことは別として、斜め上を行く意見というよりは、ちょっと気になるけれどまあいいか、と思っていたことを指摘されて「ああ、やっぱりそうですよね。すみません……」と恥ずかしくなることが多かったです。そこまで重要ではないとしてしまえる時点で特権があるのだと、あらためて自分の判断基準を問われる機会になりました。

もう一つ、ユーザーレビューの最中には「ほっとする」や「気持ちいい」「不安になる」という言葉をよく耳にしました。感覚的に「あ、ここを押すんだな」「必要な情報は右側にまとまっているのか」とわかれば、楽で、迷わず、安心していられる。また来たいと思う。誰でも使えることを目指すときに、理論やシステムから考えるだけではなく、いちユーザーとしてもっと感覚的に向き合う必要があるなと。こうした自分自身の指針が更新される瞬間がたくさんありました。もう、この経験の前には戻れないな、と思います。
萩原:僕は、サニーバンクとの協働を通じて、かれらは「観察のプロ」だと感じました。ウェブサイトをつくっている当の本人である僕たちも、ここまでじっくり見る機会は少ないと思います。僕たちとは異なる速度で、丁寧にウェブサイトを観察する。そうすると障壁になっている箇所や、わかりにくい部分があらためて見つかる。当たり前に聞こえるかもしれませんが、ウェブサイトをちゃんと見ることの大切さを感じました。

ディレクターもデザイナーも編集者も、みんなが漠然ともっていた「アクセシビリティとはこういうこと」という先入観が、当事者の方々と言葉を交わすことでそれぞれに実感を伴って更新されたんだと思います。
これからのものづくりに挑むときに
――皆さんのクリエイションにも影響のあるエピソードが多かったようですね。
川村:ウェブサイトだけでなく、何かをつくるときには、クリエイターは団体や活動の「翻訳」を担います。これからの時代、わたしたちクリエイターが翻訳を行うとき、内容だけでなく、そこに取り残されている人がいないかについても常に意識的でなくてはいけないなと。情報保障やアクセシビリティは「知る権利」に直結するもので、当たり前に取り組むべきもの。しっかり必要な時間とお金をかけて、クリエイションの前提にしていきたいですね。
それから、自分とは異なる人について学び、想像しようとすると同時に、自分もいちユーザーだということを忘れないようにしたいなと思いました。自分自身をもう少し信じるというか、自分の感覚を掴んでいるからこそ、他者にも手を伸ばすことができるなと。いろんな人と真っ直ぐに意見を交わしながら一緒にものをつくる、ありがたい経験をすることができました。
井山:これからもかしこまらずにアクセシビリティに向き合うことができそうです。基本的なところさえ守れば、ある程度自由度も高いですし、アクセシビリティを担保するためにおもしろいデザインができなくなるとは思いません。アクセシビリティに重点を置く仕事も増えてきているので、ときどき今回のことを思い出しながら、初心に帰りつつ、今後につなげていきたいです。
萩原:ローレンス・レッシグというアメリカの法学者が『CODE―インターネットの合法・違法・プライバシー』という書籍のなかで、サイバー空間では「コード」すなわちプログラミングやハードウエアが法であり規制する力をもつと述べています。それ以来、ウェブサイト制作に携わる自分も気をつけなくてはと思っていましたが、編集やデザインにおいても似たような側面があることに気づきましたね。なにげないあしらいが無意識に排除をつくりだしてしまうことや、「これくらいで伝わるだろう」と思い込むあやうさが見えてきて。やはりそういう意識をもって、ものづくりに挑まなくてはいけないですし、今後のチャレンジにはさまざまな人の視点を受け止めていく謙虚さが重要だとあらためて思いました。
―― 今後は、さらにアクセシビリティやユーザーを想定したウェブサイトづくりが広がっていきそうですね。
萩原:アクセシビリティに重きを置いたウェブサイトをつくりたい場合、今回もお話したように専門家との協働が必要です。もし、そこまでできない場合でも、制作プロセスに身の回りにいる障害のある方や、老眼の方、日本語を母語としない方、さまざまな人を巻き込んで、ウェブサイトのあり方を検討することもポイントだと思います。最後までつくりきってから見せるのではなく、つくっている最中から思考をひらいていくと、だんだんチームの視点がチューニングされて、使いやすいものになっていくのではないでしょうか。
あらためてになりますが、ウェブサイトは建築とよく似ています。僕たちは「箱」をつくったにすぎないので、そこに住まう人たちがどう使っていくかが重要になります。僕たちクリエイターチームも引き続き学びを得ながら、伴走の方法を更新していきたいですね。

これからのウェブサイトのあり方を考えることからはじまり、チームメンバーそれぞれの感覚が問い直された今回の「Tokyo Art Research Labウェブサイト」制作。プロジェクトメンバーの気づきや声がまた、どこかで行われているウェブサイトづくりのヒントや背中を押すものになれば幸いです。
>「Tokyo Art Research Lab」ウェブサイトはこちら
>「東京アートポイント計画」ウェブサイトはこちら
>ウェブディレクターの萩原さんが監修したウェブサイト制作のポイントをまとめた冊子『アートプロジェクトのためのウェブサイト制作 コ・クリエイションの手引き』はこちら
>「Tokyo Art Research Lab」ウェブサイト」改修のポイントをまとめた記事はこちら
( 文・遠藤ジョバンニ、撮影・仲田絵美)

